Webutvikling
1 okt. 2013Jeg startet å lære meg HTML da jeg gikk på ungdomskolen. HTML ble da brukt for å beskrive både innhold og design på en webside, alt fra titler, tekstblokker, linker, bilder osv. For å kunne skille design fra innhold har CSS standardisert måten vi definerer farger, størrelse, fonter og plassering. Plassering av innhold ble på den tiden styrt ved bruk av tabeller med rader og kolonner. Min første webside var rett og slett bare et sett med html-filer som var linket sammen, og som linket til eksterne ressurser som bilder og animasjoner. For å ha en viss struktur, var det kjekt å ha en meny på hver side, og den burde helst være lik. Den lå derfor som en kopi i hver html-fil. Hver gang jeg la til et nytt menyvalg, måtte jeg derfor inn på hver side for å erstatte meny-linkene. I tillegg til tabeller, har HTML også mulighet for å dele opp vinduet i noe som kalles "frames". Det kjekke med frames, er at hver frame kan peke på hver sin html-fil, og man kan bestemme hvilken frame linker skal åpnes i. Slik kunne "hovedmenyen" være én fil, mens innholdet ble klikket inn i en annen rute på skjermen.
Etterhvert kom jeg over PHP, opprinnelig "Personal Home Page", et scriptingspråk for å generere dynamiske websider på serveren. At en webside er dynamisk innebærer at vi kan gi serveren som holder websiden instrukser om hvordan siden skal settes sammen, basert på responsen fra brukeren som ser på siden. Serveren kan dermed sette sammen mange små biter til én webside, før den sendes til klienten. Der vi før bare hadde statiske sider, har vi nå blogger, forum, gjestebøker.. og senere nettsamfunn som Facebook og Twitter. Denne trenden går under "Web 2.0".
I starten brukte jeg tekstfiler for lagring av data, inntil jeg kom over MySQL databaser. Med overgangen til databaser for lagring åpnet deg seg en helt ny verden av muligheter da tilgangen til data er standardisert, og databasen tar seg av utvalg (søk), sortering og rask innhenting av mye data.
PHP og MySQL er programvare/systemer som kjører på servere. Det kan være fordelaktig av flere grunner, men primært er dette viktig for innholdet som skal formidles (databaser), samt funksjonalitet der man ikke vet om brukerens utstyr er til å stole på. Eksempelvis innloggingsfunksjonalitet. Java, javascript, flash og silverlight er eksempler på teknologier som ofte kjører på klienten som kobler seg til. Javascript brukes i stor grad for å gjøre websider mer interaktive, ved at informasjon hentes inn kontinuerlig, i stedet for at hele siden må lastes inn på nytt fra webserveren. Javascript brukes også for å animere objekter på siden.
Denne hjemmesiden har gått igjennom mange versjoner. Dessverre mangler jeg den første versjonen. Ellers har jeg resten liggende i en virtuell maskin.
I tillegg har jeg laget følgende websider og moduler:
- Pønsj (Lå som www.ponsj.no) - Kristent-Fellesskap i Skien (2002-2004)
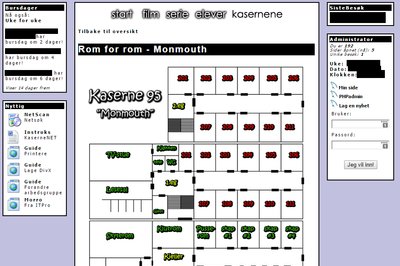
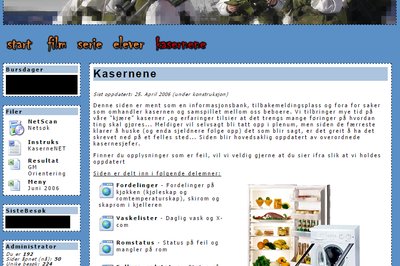
- Kasserne-web. Lå på lokalnettverket, og hadde primært en elevdatabase, i tillegg til databaser over filmer og tv-serier.
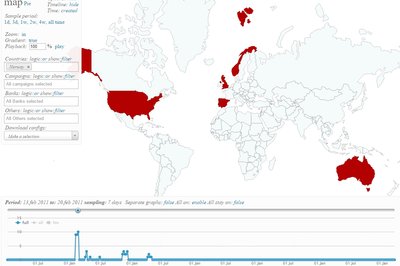
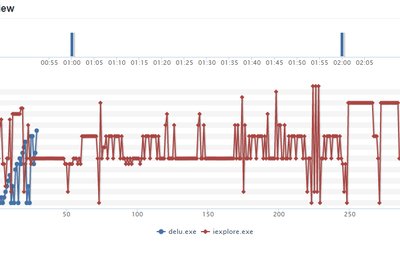
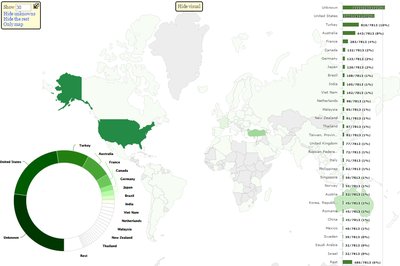
- Visualisering av skadevare-konfigurasjonsfiler